WordPressのページ構成は投稿と固定ページにより作られています。
投稿ページはホームページ内のブログです。
ブログはカテゴリ―分けなどの機能がありますが、固定ページと編集方法はほとんどかわりません。
固定ページはホームページを構成しているページのことで、各ページを作成したり編集したりしまする際は「固定ページ」に進みます。
ここでは固定ページの編集方法をお伝えします。
スマホでも編集は可能ですが、サイドバーが隠れていたり、改行ができなかったりします。
ログイン

WordPressにログインします。
ログインの詳しい説明はこちらに記載しています。
ログインアドレスはお気に入りに入れておくと便利です。
ログインアドレス:
ホームページのアドレス/admin
でログイン画面が表示されます。
固定ページの編集

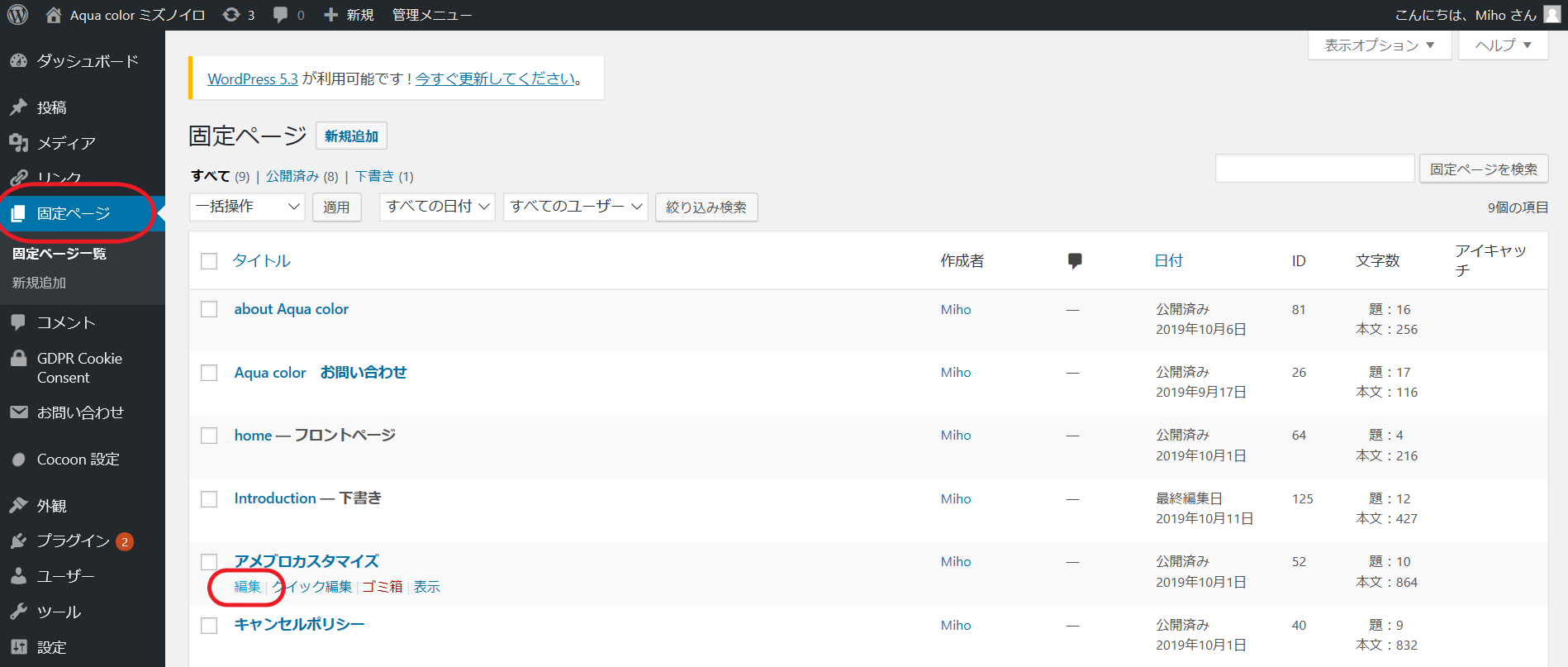
左側の黒いバーにある「固定ページ」または「固定ページ一覧」をクリック。
固定ページの一覧が表示されます。
編集したい項目(ページ)にカーソルを持っていくと、
「編集|クイック編集|ゴミ箱|表示」が下に出てきますので
「編集」をクリックします。
※スマホの場合は左上の三本マークを押すと黒いバーが出てきます。
固定ページの構成
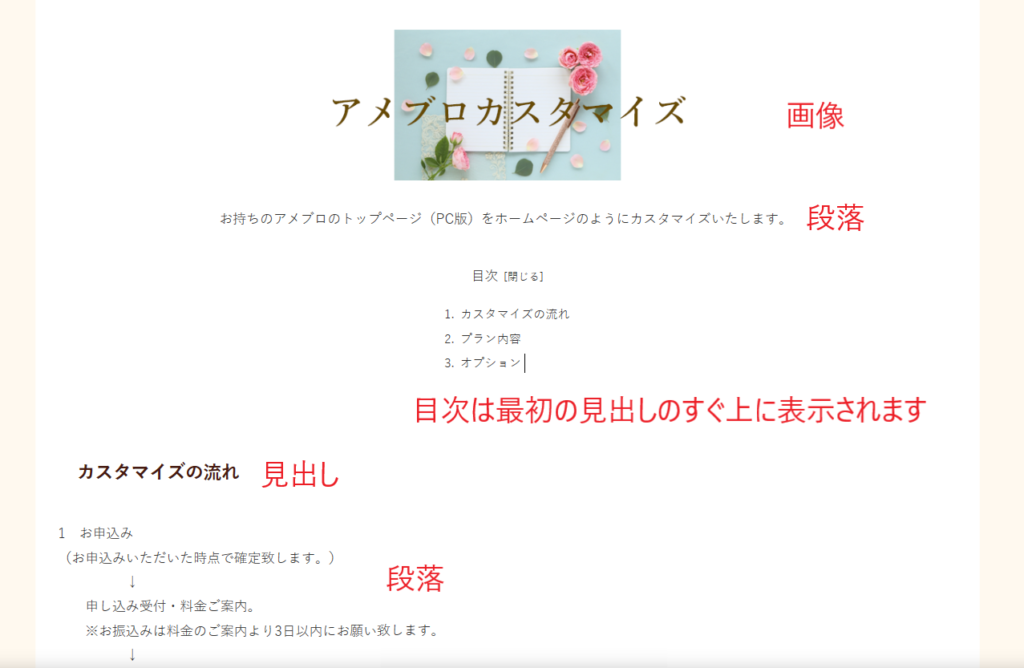
固定ページの主な構成要素は以下の通りです。
・タイトル(1ページに1つのみ)
・見出し
・段落
・画像
それぞれがブロックになっています。
各種類のブロックが重なり合いページが構成されています。
以下が編集画面です。

Aqua colorで制作させていただいた各ページはページのタイトルを表示されないようにしているページもあります。
目次は最初の見出しの上に表示されるシステムを利用しています。目次の番号は自動で付きます。
不要だと思うページでは目次を表示させないようにしています。
上記の編集画面を実際のページで見ると以下のようになります。

ページ構成・ブロックの追加、削除はこちらに記載しています。
注意:段落の改行はShift+Enter
段落の改行はShift+Enterです。改行をしようとしてEnterのみを押すと新しいブロックになりますのでご注意ください。
↑ブロックとブロックの間は少し間隔が広いです。
※スマホで編集をされる方はスマホにはShift+Enter機能がありません。
改行をすると新しいブロックになります。ただの改行をしたい場合はパソコンで編集してください。
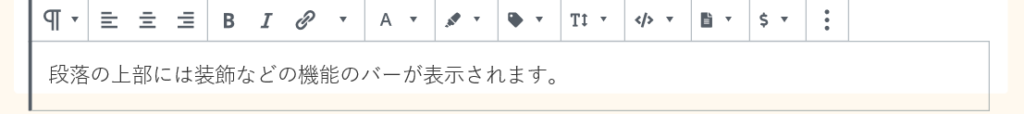
段落の編集
文字の入力は追加したい部分にカーソルを持っていくと文字の入力や削除ができます。

左側から順に見ていきましょう。
¶(Pが反転しているマーク):ブロックの種類が段落ということ。
※このマークを押すと見出しなどほかの種類に変えることができます。
Ξ三つのラインのマーク:左寄せ、中央寄せ、右寄せ
B:太字
I:イタリック
🔗:リンク
A :赤、青、緑の文字とそれぞれ色の太字にできます
マーカー:マーカーのように文字に色をひきます
バッジ:バッジ 文字をバッジのようにします
T↕:文字の大きさ 標準は18pxです。
3つ飛ばして最後の
3つの点:ブロックの追加や削除ができます。
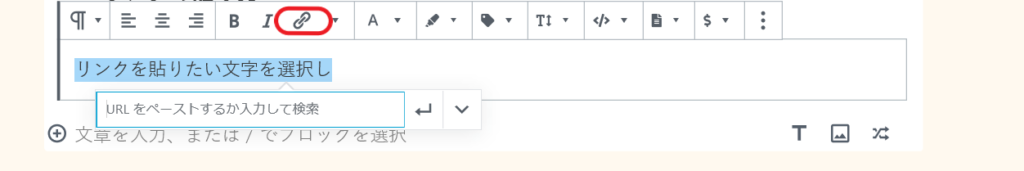
リンクの貼り方
リンクを貼りたい文字を選択しリンクマークを押します。
出てきた窓にリンク先のURLを入力し右にある矢印↲をクリックすると貼り付けられます。

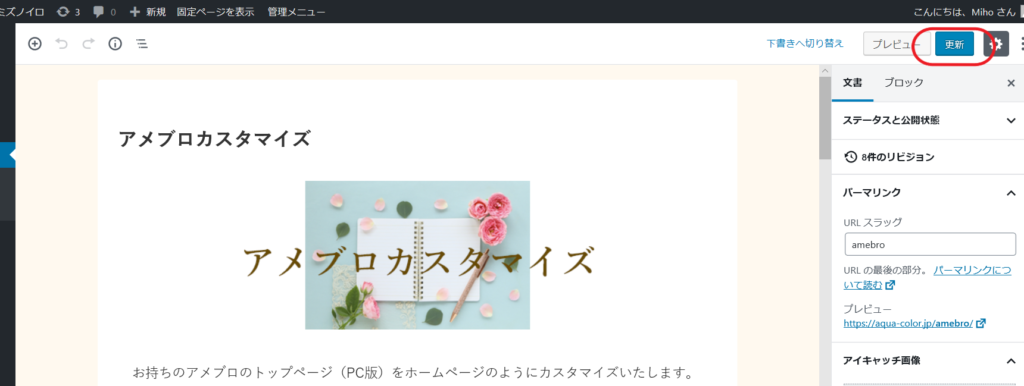
確認(プレビュー)
編集の途中で確認をしたい場合は右上のプレビューボタンを押すと。別のウィンドウが開きプレビューができます。

更新

すでに公開されているページの編集をする際、「下書き」を押してしまうとページ自体公開がされなくなりますのでご注意ください。
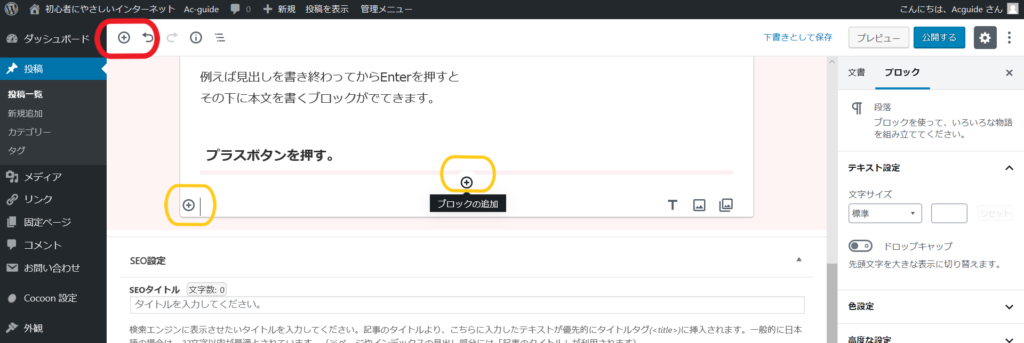
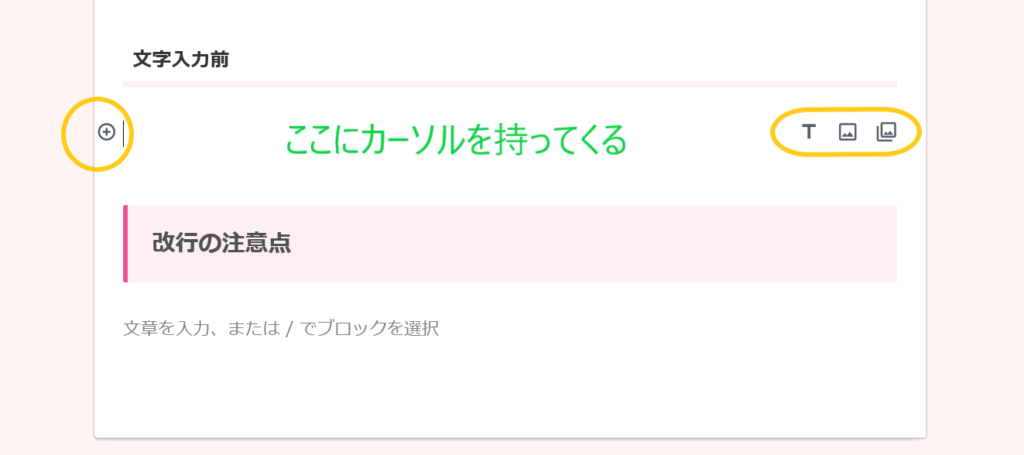
ブロックの追加
追加したいブロックの下にカーソルを当てると中央に+マークが出てきます。
そちらをクリックして追加します。
(段落、見出しのブロックでEnterを押すと新しいブロックが下に追加されます。)
ブロックの追加や削除についてはこちらにも詳しく書いています。
新規ページの追加、見出しの種類などについてはこちらの新規投稿方法を参考になさってください。

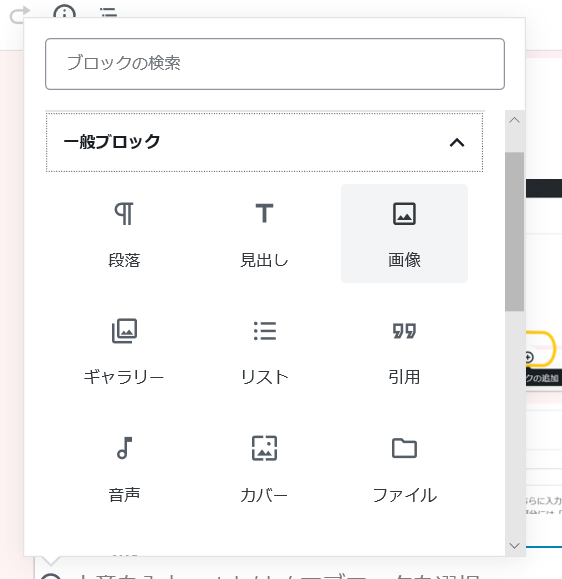
画像の追加
ブロックを追加する+を押すとブロックの種類が出てきますので画像を選びます。

(すでにブロックがある場合は右端に画像のマークが出てくることもあります。)
※複数の写真マークはギャラリー作成です。

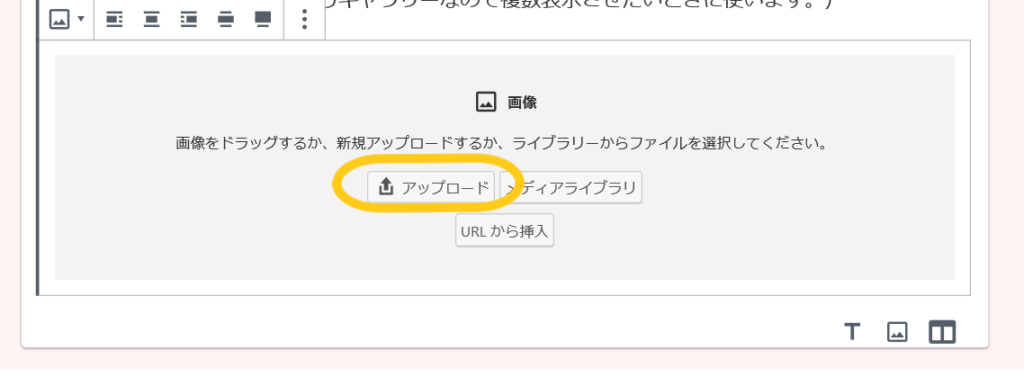
画像マークを選択するとどこから画像を選ぶか窓が出てきます。
画像は一度アップロードをして載せる形式なので、新たに画像を追加する場合はアップロードを選びお使いの端末のファイルからアップロードします。

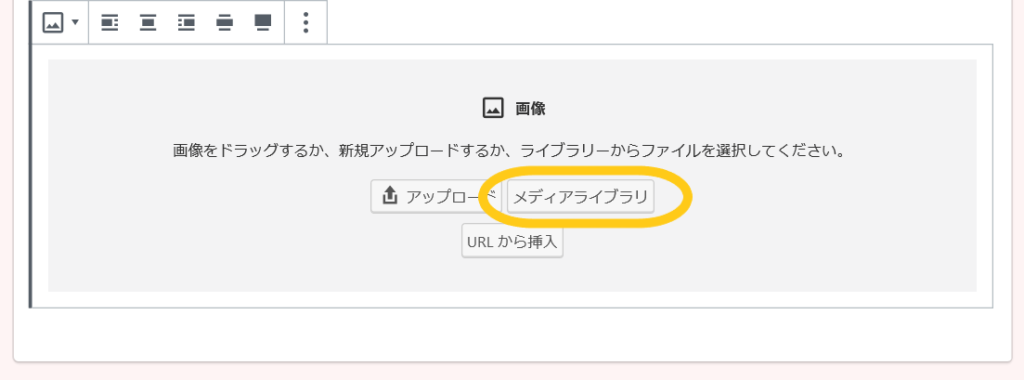
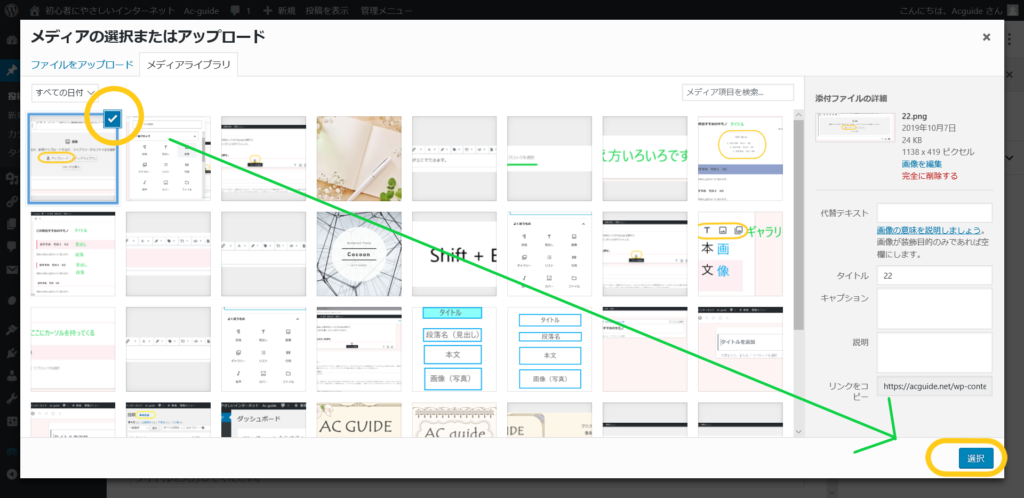
すでにアップロードしたことのある画像の場合はメディアライブラリから選択します。


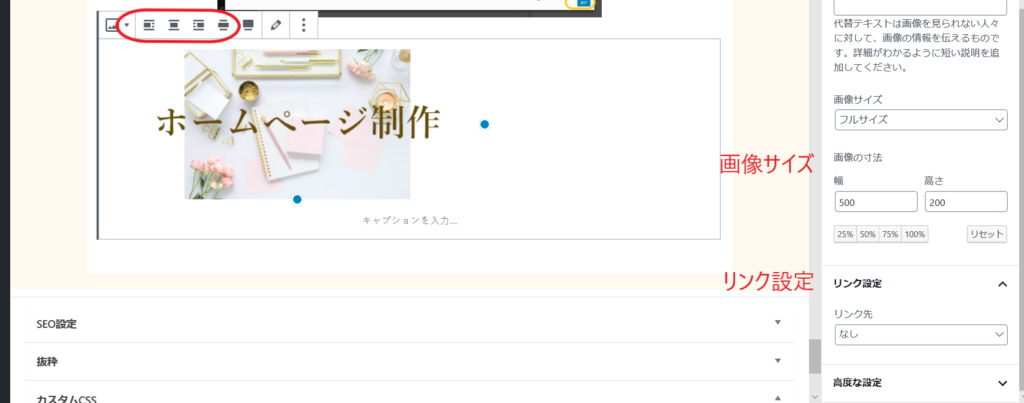
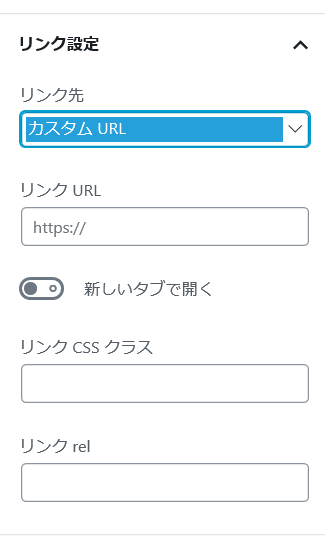
画像の配置・サイズ・リンク設定

画像の配置:中央寄せ、左寄せなどは画像ブロックの左上にあります。
画像のサイズ:右のブロックエディターにあります。
画像サイズの選択肢から選ぶ、サイズを数字で指定、パーセンテージで変更の3種類があります。
リンク設定:右のブロックエディターにあります。
カスタムURLを選択すると、リンク先のURLが入力できます。新しいタブで開くかどうかの設定もできます。
※スマホの場合ブロックエディターはブロックが選択されている状態で右上の歯車マークを押すと出てきます。

編集が終わったら更新をお忘れなく

ありがとうございました。